原廠規格如下,8G記憶體和128G SSD為本文額外加裝
●CPU I7 4720HQ ●作業系統 Windows 8.1 ●晶片組 Intel HM87 ●記憶體 金士頓 DDR3L 1600 8G + 金士頓 DDR3L 1600 8G ●螢幕尺寸 17" FHD (1920 x 1080) Anti-Glare Display ●顯示卡 GeForce GTX 965M ●顯示卡記憶體 GDDR5 2GB ●硬碟 (GB) 1TB HDD 7200rpm + Plextor M6E 128G M.2 2280 PCIe ●聲音 Sound by Dynaudio ●Support 7.1 channel SPDIF output ●Exclusive Audio Boost technology ●Creative Sound Blaster Cinema ●網路視訊攝影機 HD type (30fps@720p) ●讀卡機 SD (XC/HC) ●有線網路 Killer Gb LAN ●無線網路 802.1 ac ●藍芽 4.1 ●HDMI 1(v1.4b), Support 4Kx2K Output ●USB 2.0 1 USB 3.0 3 ●Mini-DisplayPort 1, Support FHD 120HZ, 4K 60Hz ●Mic-in/Headphone-out 1/1 ●Line-in 1 ●鍵盤 Full-color backlight SteelSeries keyboard ●變壓器 150W ●電池 6-Cell Li-Ion ●尺寸 419 x 280 x 29mm ●重量 (公斤) 2.7kg(w/ battery)
本文重點條列如下
- BurnRecovery製作還原光碟
- 拆機安裝SSD與RAM
- 還原系統至SSD
- 軟體測試
- CPU-Z
- GPU-Z
- 硬碟測試-AS SSD Benchmark
- 記憶體測試-ADIA64
- CPU測試-CINEBENCH_R15
- CPU測試-X264 FHD Benchmark
- 顯示卡測試-3DMark
- 整體效能測試-PCMark8
- 燒機溫度測試-ADIA64
- 個人一些想法
- BurnRecovery製作還原光碟
↓還原檔案製作中,大概需要十分鐘半左右。
↓還原光碟總共需要5片DVD,每片燒錄+驗證大概20分鐘,全部5片大概花費90分鐘。
↓燒錄完成
- 拆機安裝SSD與RAM
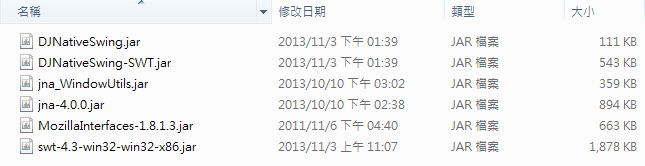
↓準備安裝的Plextor M6E 128G 2280 M.2 PCIe
首先要特別說明,自行拆機是會失去保固的,在背板有個螺絲上面貼有一張保固貼紙,如果此貼紙被破壞會喪失保固,所以如果你跟我一樣買的是GE72 2QE,原廠只有8G記憶體和一般硬碟,想再加裝的話,你有以下選擇
1.購買筆電的同時請店家安裝,通常這個比較方便,可以請店家安裝的同時順便轉移系統到SSD上,並且不會破壞保固,一切免費,微星服務中心資訊。
(詳細資訊請和店家確認)
2.若你想購買的店家並沒有提供此服務,你可以在購買筆電與配件後,自行前往各區服務中心,直接請服務人員安裝,請注意這邊的「各區服務中心」只有三個,和上述的「微星服務中心」並不同,所以只有台北、台中、高雄才有,而且是免費安裝RAM和SSD而已,安裝OS是要收費的。
(若需此服務,請先與微星客服確認)
3.承2,若你所在地沒有可免費安裝的各區服務中心,你可前往各地的微星服務中心,請他們幫你寄送到各區服務中心安裝後,再寄回來,不需運費,請注意,依然不含免費安裝OS。
(若需此服務,請先與微星客服確認)
4.若你和我一樣真的手癢想自己拆裝,也是可以,客服告知可自行拆裝,且在安裝完成後,攜帶筆電至微星服務中心檢查筆電是否有問題,若無問題,則保固依然有效。
(若需此服務,請先與微星客服確認)
保固的部份說完了,接著就快樂的來拆機吧!耳聞GE72這款筆電不好拆,讓我著實的擔心了一下,只是實際操作後發現其實不難。
↓神聖不可破壞的保固貼紙(紅框處)!
請注意,以下心得僅供參考,若有任何疑慮,還請勿自行拆裝,以免破壞保固!
↓咻一下就拆下來了,拆背板的心得分享一下
1.卸下光碟機螺絲,卸下光碟機。
2.卸下所有螺絲。(再次提醒,破壞保固貼紙會喪失保固)
3.此款筆電的背板和主機間都還有卡榫勾著,所以要拆的時候要用小的一字螺絲起字,從背板與主機接合處伸進去,輕輕的將背板往外扳,就會聽到背板與主機分離的聲音了,卡榫還蠻多個的,所以要有耐心,
4.在分離背板與主機的時候,建議照著下圖中的紅字順序會比較好拆,從1開始,也就是右方光碟機的位置,光碟機拆下後有空間可以施力,所以建議從這邊開始,接著可以換上方的2或下方的2,1跟2都分離的差不多後,3就將背板由右往左推一下就行了。
↓記憶體和SSD安裝位置。
↓安裝記憶體,可看到原廠附的也是金士頓 DDR3L 1600 8G。
↓安裝SSD,這邊需注意,根據微星使用手冊裡面提到,只有下圖3的插槽是M.2 SATA和PCIe組合插槽,而我要安裝的M6E是M.2 PCIe規格的,所以要插在3的地方才能發揮它的效能,請確認你的SSD規格,別裝錯了,另外微星已經附上螺絲,不用另外準備。
↓裝完RAM和SSD後,裝上背板,重開機按Del到BIOS確認是否有正確安裝。
- 還原系統至SSD
↓開機時按F11,進入還原功能,選擇DVDRAM GUBON,透過光碟還原。
↓選擇Hard Disk Recovery
↓還原前確認,再次確認!
↓還原設定,將系統安裝至SSD,並將還原磁區放在另一顆硬碟。
↓開始還原,用光碟的關係,所以比較慢,實際時間大概花費1個小時。
↓還原完成!
- 軟體測試
- CPU-Z
- GPU-Z
- 硬碟測試-AS SSD Benchmark
↓Plextor M6E 128G 2280 M.2 PCIe,讀629MB/寫314MB(官方數據讀770MB/寫335MB)。
↓HGST(筆電內附的1TB硬碟),讀138MB/寫113MB。
- 記憶體測試-ADIA64
↓可看到每秒的讀、寫、複製速度。
- CPU測試-CINEBENCH_R15
↓OpenGL顯示效能為100.37fps,多核心效能為647cb。
- CPU測試-X264 FHD Benchmark
↓轉檔效能為20.7FPS。
- 顯示卡測試-3DMark
↓測試硬體資料
↓IceStorm,得分87829。
↓CloudGate,得分17459。
↓SkyDrive,得分14558。
↓FireStrike,得分4884。
- 整體效能測試-PCMark8
↓Creative conventional,得分3286。
↓Work conventional,得分3438。
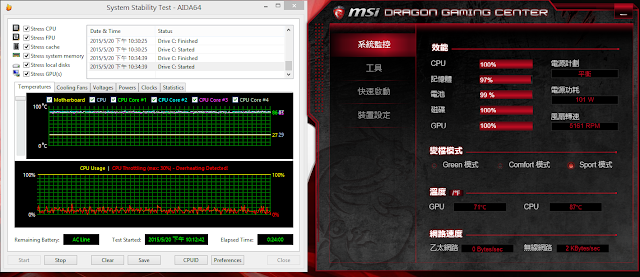
- 燒機溫度測試-ADIA64
↓ADIA64系統穩定性測試24分鐘後,CPU維持在87度,GPU則是在71度。
- 個人一些想法
原來是懷抱著期待的心得想好好寫篇開箱文,只是連續收到兩台MSI GE72(是的,我退過一台)都讓我有種這是被拆封過的感覺,為此我還特地打電話詢問微星客服如何判斷是否被拆過,得到的答案卻是只能看外箱膠帶是否完整,沒有其他判斷方式,而我收到的兩台外箱膠帶都是完整的,但裡面的情況卻讓我有種不是新機的感覺。
↓內箱開盒處,一拿出來就是像這樣,一副被開過又沒關好的樣子,兩台都是。
↓國外GE62開箱影片中,筆電上蓋有整片膠膜保護著,但我收到的兩台都沒有,更甚的是,我收到的第一台,筆電上蓋的MSI字樣有一小片膠膜蓋著,但收到的第二台卻連這一小片膠膜都沒有,新品用膠膜保護不是常識嗎!?!
↓變壓器線材,一拿出來就是綁這樣,一副沒收好的樣子。
雖然我不太在意買到的是別人拆過的,但至少應該說清楚講明白吧,說是全新品,拆起來看卻是這樣,實在讓人感覺不好,所以開箱部份我直接省略了,另外我第一台退貨主要是因為新品不良,硬碟用CrystalDiskInfo檢查有C7的錯誤,且持續在增加,而收到的第二台也有C7錯誤,但沒有持續增加,我就不退貨了。
GE72後面的保固貼紙,覺得貼得有點莫名奇妙,都設計了三個插槽可以裝SSD,也留一個記憶體插槽可以加裝RAM,但卻一定要跑去服務中心或店家處理,不然就有保固的問題,實在是很多餘,也造成使用者的不方便。
溫度的控制上,對比目前所使用的DELL M4500一開機就是70度起跳的狀況,GE72的溫度算是很不錯了,在測試過程中降溫的也很快,軟體一停,溫度就馬上降下去,只是換來的就是風扇在高速運轉時很吵。
觸控板按鍵很硬,在一般使用上我比較習慣使用筆電的觸控板,但GE72觸控板的按鍵卻很硬,而且很吵,不知道用久一點會不會軟一點,不喜歡外接鍵盤滑鼠的人要特別注意這點,最好去有展示的地方實際按一下。
若有其他心得,我會持續更新此篇。