所需工具如下:
1.Native Swing :使用其中的JWebBrowser物件,其核心為在Windows上是用IE或Firefox去顯示網頁。
2.jQCloud :JQuery的一個套件,用來建立文字雲。
開發步驟如下:
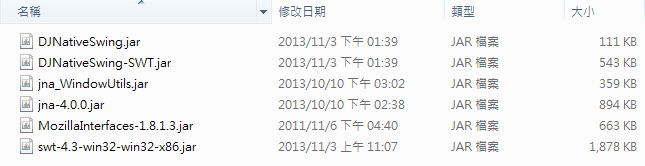
1.取得執行JWebBrowser所需要的jar檔,在Native Swing網站裡可以下載。
2.取得執行jQcloud所需要的js檔和css檔。
jquery-191.min.js可自行到jquery的官網下載。
jqcloud-1.0.4.js和jqcloud.css在jQcloud的網站即可下載。
3.建立要產生文字雲所使用的html範本檔。
<html>
<head>
<meta charset="utf-8" />
<title>jQCloud Example</title>
<link rel="stylesheet" type="text/css" href="css/jqcloud.css" />
<script type="text/javascript" src="js/jquery-1.9.1.min.js"></script>
<script type="text/javascript" src="js/jqcloud-1.0.4.js"></script>
</head>
<body>
<div id="example" style="width: 550px; height: 350px;">
</div>
</script>
</body>
</html>
需注意css跟js的檔案要依據實際專案目錄而定,記得修改成自己的路徑。
另外曾試過將HTML與JavaScript都在Java程式中產生,然後丟給JWebBrowser執行,但卻都沒反應,所以才改用讀取Html檔,再另外執行JavaScript的方式。
4.撰寫Java程式
public class SwingCloudExample extends JPanel
{
protected static final String LS = System.getProperty("line.separator");//換行符號
public SwingCloudExample() {
super(new BorderLayout());
//建立JWebBrowser物件
final JWebBrowser webBrowser = new JWebBrowser();
webBrowser.navigate("file:///C:/Users/NYOandQ/workspace/JWebBrowser/SwingCloud.html");//將網頁導向步驟3所建立的範本檔
//要整合在JFrame裡,所以將JWebBrowser內建的UI隱藏。
webBrowser.setMenuBarVisible(false);
webBrowser.setButtonBarVisible(false);
webBrowser.setLocationBarVisible(false);
webBrowser.addWebBrowserListener(new WebBrowserAdapter() {
@Override
public void loadingProgressChanged(WebBrowserEvent e) {
if (e.getWebBrowser().getLoadingProgress() == 100) //網頁讀取100%後才執行以下的JavaScript
{
//組成要執行的JavaScript字串
StringBuffer sb = new StringBuffer();
String name[] = {"柯文哲","大巨蛋","馬英九","陳美鳳","廉政委員會","母親節","國民黨","中國","賈靜雯","修杰楷","李登輝","遠雄","救國團","立法委員"};
String weight[] = {"19","18","14","16","15","13","12","11","10","9","8","7","6","5"};
sb.append("var hot_keyword_words=["+LS);
for(int i=0;i<name.length;i++)
{
sb.append("{text:'"+name[i]+"',");//text為要顯示的字串
sb.append("weight:"+weight[i]+",");//weight為此字串在這份資料中的權重,權重愈大對應的顯示字體就愈大
sb.append("handlers:{click: function() { sendNSCommand('"+name[i]+"'); }}");//sendNSCommand為JWebBrowser定義供JavaScipt與Java互動的功能
sb.append("}");
if(i<name.length-1)
sb.append(","+LS);
}
sb.append("]"+LS);
sb.append(" $(function() {$(\"#example\").jQCloud(hot_keyword_words);});"+LS);//使用jQcloud建立文字雲,並顯示在Html檔範本裡定義的example區塊。
System.out.println(sb.toString());
webBrowser.executeJavascript(sb.toString());//執行JavaScript以產生文字雲
}
}
@Override
public void commandReceived(WebBrowserCommandEvent e)
{
//取得文字雲被點擊的項目並印出
String command = e.getCommand();
System.out.println(command);
}
});
JPanel webBrowserPanel = new JPanel(new BorderLayout());
webBrowserPanel.add(webBrowser, BorderLayout.CENTER);
add(webBrowserPanel, BorderLayout.CENTER);
}
public static void main(String[] args) {
UIUtils.setPreferredLookAndFeel();
NativeInterface.open();
SwingUtilities.invokeLater(new Runnable() {
public void run() {
JFrame frame = new JFrame("SwingCloudExample");
frame.setDefaultCloseOperation(JFrame.EXIT_ON_CLOSE);
frame.getContentPane().add(new SwingCloudExample(), BorderLayout.CENTER);
frame.setSize(800, 600);
frame.setLocationByPlatform(true);
frame.setVisible(true);
}
});
NativeInterface.runEventPump();
}
}
程式中組成的JavaScript字串就如同以下
var hot_keyword_words=[
{text:'柯文哲',weight:19,handlers:{click: function() { sendNSCommand('柯文哲'); }}},
{text:'大巨蛋',weight:18,handlers:{click: function() { sendNSCommand('大巨蛋'); }}},
{text:'馬英九',weight:14,handlers:{click: function() { sendNSCommand('馬英九'); }}},
{text:'陳美鳳',weight:16,handlers:{click: function() { sendNSCommand('陳美鳳'); }}},
{text:'廉政委員會',weight:15,handlers:{click: function() { sendNSCommand('廉政委員會'); }}},
{text:'母親節',weight:13,handlers:{click: function() { sendNSCommand('母親節'); }}},
{text:'國民黨',weight:12,handlers:{click: function() { sendNSCommand('國民黨'); }}},
{text:'中國',weight:11,handlers:{click: function() { sendNSCommand('中國'); }}},
{text:'賈靜雯',weight:10,handlers:{click: function() { sendNSCommand('賈靜雯'); }}},
{text:'修杰楷',weight:9,handlers:{click: function() { sendNSCommand('修杰楷'); }}},
{text:'李登輝',weight:8,handlers:{click: function() { sendNSCommand('李登輝'); }}},
{text:'遠雄',weight:7,handlers:{click: function() { sendNSCommand('遠雄'); }}},
{text:'救國團',weight:6,handlers:{click: function() { sendNSCommand('救國團'); }}},
{text:'立法委員',weight:5,handlers:{click: function() { sendNSCommand('立法委員'); }}}]
$(function() {$("#example").jQCloud(hot_keyword_words);});
執行結果如下
比較建議由各官網下載所需檔案,若因任何原因導致缺少檔案,請下載檔案。





沒有留言:
張貼留言